Table of Contents
Introduction
In the dynamic landscape of mobile app development, navigating the world of cross-platform frameworks is key to building successful applications. Among the multitude of available options, two frameworks stand out for their robust capabilities and unique approaches: Flutter and React Native.
Flutter, a brainchild of Google, and React Native, developed by Facebook, represent the forefront of cross-platform mobile development. These frameworks enable the reuse of code across iOS and Android platforms, streamlining the development process and reducing overall project timelines.
Each framework shines in its own right, offering distinct features, development experiences, and performance metrics. This blog aims to dissect Flutter and React Native, primarily through the lens of performance, while also shedding light on their architectural nuances and practical use cases. As we navigate through the intricacies of these two leading frameworks, we will equip developers, tech enthusiasts, and business decision-makers with the knowledge to discern which framework aligns best with their specific project requirements.
Flutter
Overview of Flutter
Flutter, since its inception by Google, has rapidly gained popularity among the developer community. It’s an open-source UI software development kit used to develop applications for Android, iOS, Linux, Mac, Windows, Google Fuchsia, and the web from a single codebase.
Core Features and Architecture
Flutter is known for its fast development cycles, expressive and flexible UI, and native performance. Its architecture is based on the Dart programming language, which is compiled ahead of time (AOT) into native code. This allows Flutter to communicate with the platform without requiring a JavaScript bridge, leading to faster startup times and smoother performances.
Performance Aspects of Flutter
- Rendering Engine: Flutter uses the Skia Graphics Engine, which redraws the UI each time a view changes. This ensures a consistently high frame rate for the end-user experience.
- Compilation Process: With AOT compilation, Flutter provides near-native performance. This is because the majority of the work is done in the compilation phase, resulting in faster runtime performance.
Pros and Cons of Flutter
Pros:
- High Performance: Due to its unique architecture, Flutter apps typically showcase high performance and responsiveness.
- Single Codebase: Developers can write one codebase for multiple platforms, reducing development time and effort.
- Rich Set of Pre-Designed Widgets: Offers a wide array of widgets that adhere to Apple’s Cupertino and Google’s Material Design standards.
Cons:
- Large File Size: Apps developed in Flutter tend to be larger in file size compared to native apps.
- Limited Libraries: Being relatively new, Flutter has fewer third-party libraries compared to its counterparts.
Notable Apps Built with Flutter
Flutter has been used to build several high-profile apps due to its robustness and efficiency. Examples include Google Ads, Reflectly, and Xianyu by Alibaba, each demonstrating Flutter’s capability to handle complex commercial applications with ease.
React Native
Overview of React Native
React Native, introduced by Facebook, has become a popular choice among developers for building mobile applications. It is an open-source framework that enables the development of natively rendering mobile apps for iOS and Android using React, a JavaScript library for building user interfaces.
Core Features and Architecture
React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces. It uses native components controlled by JavaScript, which means it works with a bridge that communicates between the JavaScript code and the native platform. React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces. It uses native components controlled by JavaScript, which means it works with a bridge that communicates between the JavaScript code and the native platform. Hiring React Native developers can help you maximize the efficiency and capabilities of your mobile applications.
Performance Aspects of React Native
- JavaScript Bridge: React Native uses a JavaScript bridge to communicate with native modules, which can sometimes lead to performance bottlenecks, especially in complex animations or when handling large data sets.
- Native Modules: The ability to integrate with native modules allows React Native apps to leverage the full potential of the device’s hardware for improved performance.
Pros and Cons of React Native
Pros:
- Shared Codebase: Like Flutter, React Native allows for a single codebase for both iOS and Android, promoting efficiency in development.
- Community Support: With backing from Facebook and a large community, React Native enjoys robust community support and a wealth of libraries.
- Live Reloading: Offers live reloading feature, enabling developers to immediately see the result of the latest change.
Cons:
- Performance Overhead: The JavaScript bridge can introduce performance overhead, particularly in demanding applications.
- Native Development Knowledge: For complex applications, knowledge of native development is required, which can be a barrier for some developers.
Notable Apps Built with React Native
React Native has been used in several high-profile applications, demonstrating its capability in the industry. Examples include Facebook, Instagram, and Airbnb, which have successfully utilized React Native to improve their mobile app experience.
Comparative Analysis
To provide a clearer perspective, let’s compare Flutter and React Native side by side based on key performance metrics and other crucial factors:
| Feature/Aspect | Flutter | React Native |
|---|---|---|
| Programming Language | Dart | JavaScript |
| UI Components | Custom widgets | Native components |
| Development Speed | Hot Reload | Fast Refresh |
| Community Support | Growing community | Large and mature community |
| Package Manager | Pub (for Dart packages) | npm, yarn (for JavaScript) |
| Number of Packages (Approximate) | 29,850 packages available | 6,000 packages available |
| Ecosystem | Expanding ecosystem | Rich ecosystem of libraries |
| State Management | Provider, Riverpod, etc. | Redux, MobX, Context API, etc. |
| Navigation | Navigator, Routing | React Navigation, NavigationExperimental |
| Testing Frameworks | Widget testing, Unit testing | Jest, Detox, etc. |
| Overall Performance | High (near-native) due to AOT compilation and Skia engine | Good, with potential limitations due to the JavaScript bridge |
| Rendering Engine | Skia Graphics Engine for smooth, consistent UI rendering | Native components for close-to-native UI feel |
| Compilation Method | AOT (Ahead-of-Time) for high performance | JIT (Just-in-Time) compilation for development, with some AOT optimization |
| UI/UX Responsiveness | Highly responsive UI due to direct rendering | Responsive, with some dependency on bridge communication |
| App Size and Optimization | Larger initial app size but highly optimized performance | Variable can be optimized but generally larger due to bridge overhead |
| Animation and Complex UI Handling | Excellently handles complex animations and UI elements | Capable, but complex UI can strain the bridge |
| Start-up Time | Fast due to AOT compilation | Moderate, influenced by JavaScript bridge loading times |
| Memory Usage and Management | Efficient due to direct native code execution | Depends on JavaScript engine efficiency and bridge overhead |
| CPU Usage | Optimized for lower CPU usage due to native compilation | Higher CPU usage due to bridge and JavaScript engine |
| Accessibility to Device Features | Direct integration with native components and features | Access through native modules, seamless integration possible |
| Network Requests and Data Handling | Efficient due to native handling | Good, but can be affected by JavaScript handling |
| Customizability | High, due to full control over widgets and UI elements | Good, through native modules and components |
| Market Presence | Increasingly popular in tech startups and enterprises | Widely adopted in large-scale applications |
| Suitability for Complex Apps | Highly suitable due to performance and customizability | Suitable with additional native coding |
| GitHub Repository | Flutter | React Native |
| GitHub Stars |  |  |
| GitHub Forks |  |  |
| GitHub Last Commit |  |  |
| GitHub License |  |  |
| GitHub Top Language |  |  |
| GitHub Languages Count |  |  |
| GitHub Contributors |  |  |
| GitHub Issues |  |  |
| GitHub Watchers |  |  |
Overall Assessment
When selecting a framework, the decision largely depends on the specific needs and context of the project:
- Flutter
- Best for creating high-performance, visually appealing applications.
- Ensures a consistent user interface across different platforms.
- Well-suited for complex, interactive apps requiring advanced UI components.
- React Native
- Ideal for those comfortable within the JavaScript ecosystem.
- Strikes a balance between performance and development efficiency.
- Facilitates the use of native modules, enhancing capability for specific project needs.
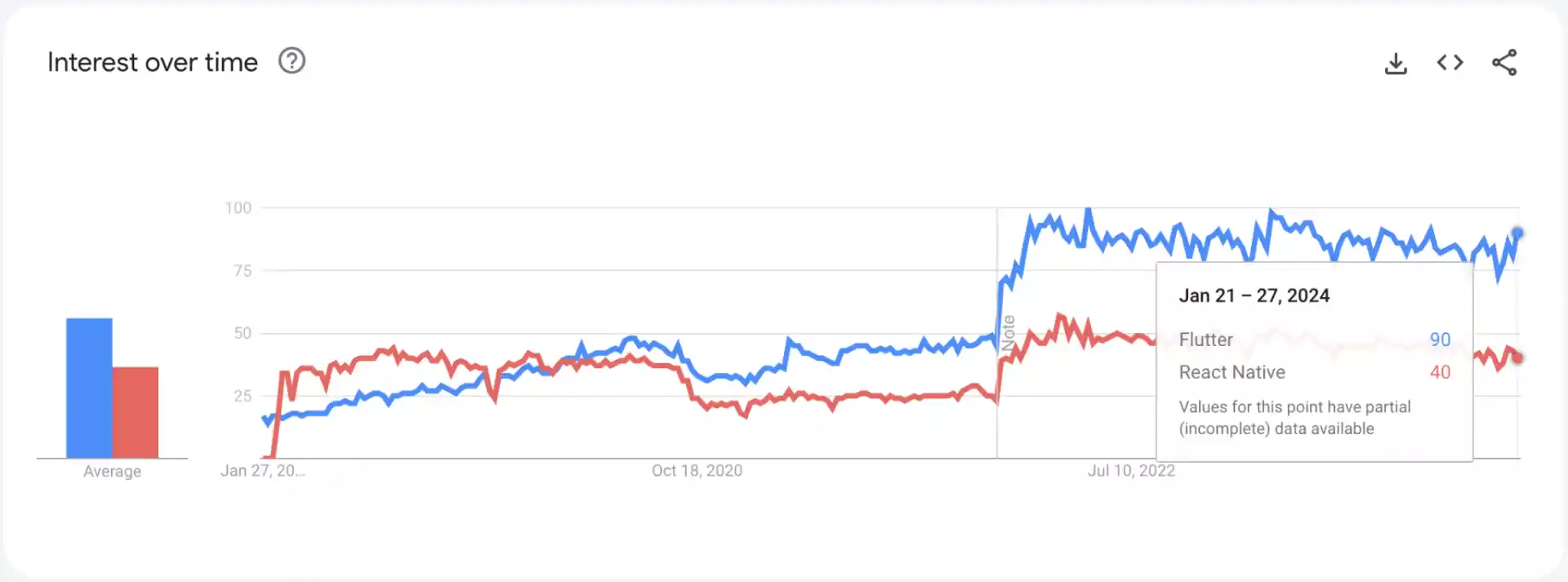
Interest Over Time for Flutter and React Native

In a comparison of interest over time between Flutter and React Native, we see a fascinating narrative unfold over the last five years. The data, as illustrated in the graph, shows the ebbs and flows of developer and market engagement with both frameworks worldwide.
Flutter, which started at a lower point of interest than React Native, has seen a substantial upward trend. This surge is a testament to its growing popularity and acceptance among developers. Flutter’s peak in interest, especially notable in the recent data for January 2024, highlights its momentum in the developer community, where it has achieved a score of 90, doubling the interest level of React Native in the same timeframe.
React Native, while it has experienced fluctuations, shows a steadier trend line, maintaining a significant presence with a score of 40 as of January 2024. It’s worth noting that while Flutter’s interest appears to be on a rapid rise, React Native’s consistent interest level suggests a stable and loyal developer base.
This graph not only illustrates the current state of affairs but also points to a broader shift in the mobile development landscape. Flutter’s ascent reflects developers’ appreciation for its performance and UI capabilities, while React Native’s steadfast interest indicates its entrenched position due to its mature ecosystem and JavaScript roots.
The data speaks to the importance of considering both current trends and the long-term trajectory when choosing a framework. Flutter’s rising popularity may suggest a promising future, while React Native’s established community and consistent interest assure its relevance and staying power in the market.
Final Thoughts
The landscape of mobile development frameworks is as dynamic as it is diverse, with Flutter and React Native leading the pack, each offering distinctive advantages and limitations. Flutter, recognized for its superior performance and design flexibility, is carving out a significant space in the tech community. This is evidenced by the trend data, which reflects a growing interest in Flutter, indicating its rising prominence and potential for innovation in mobile development.
React Native, known for its robust community support and seamless integration with JavaScript, maintains a strong and stable foothold in the industry. Its popularity among developers who are familiar with JavaScript makes it a go-to choice for many mobile projects.
As the digital fabric of mobile technology continues to evolve, Flutter and React Native are not just tools, but gateways to innovation in the mobile space. Developers and organizations are tasked with the challenge of weighing these options against market trends, community support, and technological progress. The decision on which framework to choose should not only address immediate project needs but also align with a strategic vision for the future, taking into account the unique strengths and opportunities each framework offers.





